ﻣﻘﺪﻣﻪ / ﺩﻭﺭﻩ ﺁﻣﻮﺯﺷﯽ ﻣﻘﺪﻣﺎﺗﯽ ﭘﯽ ﺍﭺ ﭘﯽ (PHP)

ﺩﺭﻭﺩ٬ ﺑﻪ ﺩﻭﺭﻩ ﺁﻣﻮﺯﺷﯽ ﻣﻘﺪﻣﺎﺗﯽ ﭘﯽ ﺍﭺ ﭘﯽ (PHP) ﺧﻮﺵ ﺁﻣﺪﻳﺪ!
ﺩﺭ ﺍﻳﻦ ﺩﻭﺭﻩ ﺗﻼﺵ ﺧﻮﺍﻫﻴﻢ ﮐﺮﺩ ﮐﻪ ﺑﺮﻧﺎﻣﻪ ﻧﻮﻳﺴﯽ ﺭﺍ ﺑﻪ ﺯﺑﺎﻧﯽ ﺳﺎﺩﻩ ﻭ ﻫﻤﺮﺍﻩ ﺑﺎ ﻟﺬﺕ ﺑﺮﺍﯼ ﺷﻤﺎ ﺍﺭﺍﺋﻪ ﮐﻨﻴﻢ. ﺷﺎﻳﺪ ﺑﻌﻀﯽ ﻫﺎ ﺑﺎﺷﻨﺪ ﮐﻪ ﺩﺭ ﺫﻫﻦ ﻳﮏ ﻏﻮﻝ ﺍﺯ ﺑﺮﻧﺎﻣﻪ ﻧﻮﻳﺴﯽ ﺳﺎﺧﺘﻪ ﺑﺎﺷﻨﺪ ﺍﻣﺎ ﺍﺟﺎﺯﻩ ﺑﺪﻫﻴﺪ ﮐﻪ ﺩﺭ ﺍﻳﻨﺠﺎ ﺍﻋﻼﻡ ﮐﻨﻴﻢ ﺍﻳﻦ ﭘﻴﺶ ﻓﺮﺽ ﮐﺎﻣﻼ ﺍﺷﺘﺒﺎﻩ ﺍﺳﺖ!
ﺳﺎﺧﺖ ﻭ ﺗﻮﻟﻴﺪ ﻳﮏ ﺳﻴﺴﺘﻢ ﺗﻮﺳﻂ ﺯﺑﺎﻥ ﺑﺮﻧﺎﻣﻪ ﻧﻮﻳﺴﯽ ﺑﻪ ﻫﻴﭻ ﻋﻨﻮﺍﻥ ﺳﺨﺖ ﻭ ﺻﺮﻓﺎ ﺑﺮﺍﯼ ﺁﺩﻡ ﻫﺎﯼ ﺗﻴﺰﻫﻮﺵ ﻧﻴﺴﺖ. ﻫﺮ ﮐﺴﯽ ﮐﻪ ﺍﺭﺍﺩﻩ ﺑﻪ ﻳﺎﺩﮔﻴﺮﯼ ﮐﻨﺪ ﻣﯽ ﺗﻮﺍﺩ ﺩﺭ ﻣﺪﺕ ﺯﻣﺎﻥ ﻣﻨﺎﺳﺒﯽ ﺍﻳﻦ ﮐﺎﺭ ﺷﻴﺮﻳﻦ ﻭ ﺩﻭﺳﺖ ﺩﺍﺷﺘﻨﯽ ﺭﺍ ﻓﺮﺍ ﮔﺮﻓﺘﻪ ﻭ ﺑﻪ ﺗﻮﻟﻴﺪ ﺳﻴﺴﺘﻢ ﻫﺎﯼ ﭘﻮﻳﺎ ﺍﻗﺪﺍﻡ ﻧﻤﺎﻳﺪ. ﭘﺲ ﺍﺑﺘﺪﺍﻳﯽ ﺗﺮﻳﻦ ﻧﻮﻳﺪ ﻣﺎ ﺑﻪ ﺷﻤﺎ ﺍﻳﻦ ﺧﻮﺍﻫﺪ ﺑﻮﺩ ﮐﻪ ﺍﻳﻦ ﮐﺎﺭ ﺭﺍ ﺑﺎ ﻫﻢ ﻭ ﻫﻤﺮﺍﻩ ﻟﺬﺕ ﻳﺎﺩ ﺧﻮﺍﻫﻴﻢ ﮔﺮﻓﺖ.
ﺍﮔﺮ ﺑﺎ ﺍﻳﻦ ﺩﻭﺭﻩ ﻫﻤﺮﺍﻩ ﺷﻮﻳﺪ٬ ﻣﺎ ﺗﻼﺵ ﺧﻮﺍﻫﻴﻢ ﮐﺮﺩ ﮐﻪ ﻫﻤﺮﺍﻩ ﻫﻢ ﻗﺪﻡ ﺑﻪ ﻗﺪﻡ ﺍﺻﻮﻝ ﺍﺑﺘﺪﺍﻳﯽ ﭘﯽ ﺍﭺ ﭘﯽ ﺭﺍ ﻳﺎﺩ ﮔﺮﻓﺘﻪ ﻭ ﭘﻴﺎﺩﻩ ﮐﻨﻴﻢ. ﺍﻳﻦ ﻗﻮﻝ ﺭﺍ ﺑﻪ ﺷﻤﺎ ﻣﯽ ﺩﻫﻴﻢ ﮐﻪ ﭘﺲ ﺍﺯ ﺍﺗﻤﺎﻡ ﺍﻳﻦ ﺩﻭﺭﻩ ﺑﺪﻭﻥ ﺍﻳﻨﮑﻪ ﺧﻮﺩﺗﺎﻥ ﻣﺘﻮﺟﻪ ﺷﻮﻳﺪ ﺗﺒﺪﻳﻞ ﺑﻪ ﻳﮏ ﺑﺮﻧﺎﻣﻪ ﻧﻮﻳﺲ ﺧﻮﺏ ﺷﻮﻳﺪ. ﺻﺪ ﺍﻟﺒﺘﻪ ﮐﻪ ﺍﻳﻦ ﺑﻪ ﺗﻼﺵ ﻭ ﻣﻬﻤﺘﺮ ﺍﺯ ﺁﻥ ﻋﻼﻗﻪ ﺷﻤﺎ ﺑﺴﺘﮕﯽ ﺩﺍﺭﺩ.
ﺩﺭ ﺍﻳﻦ ﺩﻭﺭﻩ ﻣﻔﺎﻫﻴﻢ ﺑﻪ ﺻﻮﺭﺕ ﮐﺎﻣﻼ ﺳﺎﺩﻩ ﻭ ﺭﻭﺷﻦ، ﺁﻫﺴﺘﻪ ﺁﻫﺴﺘﻪ ﻭ ﻫﻤﺮﺍﻩ ﺑﺎ ﭘﻴﺎﺩﻩ ﺳﺎﺯﯼ ﻭ ﮔﺮﻓﺘﻦ ﺧﺮﻭﺟﯽ ﺍﺯ ﺁﻧﻬﺎ ﺑﺮﺍﯼ ﺷﻤﺎ ﺁﻣﻮﺯﺵ ﺩﺍﺩﻩ ﺧﻮﺍﻫﻨﺪ ﺷﺪ. ﺗﻨﻬﺎ ﺧﻮﺍﻫﺶ ﻣﺎ ﺍﻳﻦ ﺍﺳﺖ ﮐﻪ ﻫﻴﭽﮕﺎﻩ ﺑﺪﻭﻥ ﺍﻳﻨﮑﻪ ﺩﺭﺳﯽ ﺭﺍ ﮐﺎﻣﻼ ﻳﺎﺩ ﻧﮕﺮﻓﺘﻪ ﺍﻳﺪ ﺑﻪ ﺳﺮﺍﻍ ﻣﺒﺤﺚ ﺑﻌﺪﯼ ﻧﺮﻭﻳﺪ.
ﺧﻴﻠﯽ ﺧﺐ ﺍﮔﺮ ﺁﻣﺎﺩﻩ ﻫﺴﺘﻴﺪ ﺑﻪ ﺳﺮﺍﻍ ﺩﺭﺱ ﺷﻴﺮﻳﻦ ﺑﺮﻧﺎﻣﻪ ﻧﻮﻳﺴﯽ ﺑﺎ ﺯﺑﺎﻥ ﭘﯽ ﺍﭺ ﭘﯽ ﺑﺮﻭﻳﻢ. ﺍﻣﻴﺪﻭﺍﺭﻳﻢ ﮐﻪ ﺷﻤﺎ ﻫﻢ ﻣﺜﻞ ﻣﺎ ﻣﺸﺘﺎﻕ ﻭ ﺁﻣﺎﺩﻩ ﺑﺮﺍﯼ ﻳﮏ ﺩﻭﺭﻩ ﻫﻤﺮﺍﻩ ﺑﺎ ﻟﺬﺕ ﺑﺎﺷﻴﺪ.
ﺗﺎﺭﻧﻤﺎﯼ ﭘﻮﻳﺎ ﭼﻴﺴﺖ؟ (ﺗﺎﺭﻧﻤﺎ= ﻭﺏ ﺳﺎﻳﺖ)
ﺩﺭ ﮔﺬﺷﺘﻪ ﺍﮔﺮ ﻗﺮﺍﺭ ﺑﻮﺩ ﻳﮏ ﺷﺮﮐﺖ٬ ﺳﺎﺯﻣﺎﻥ ﻭ ﻳﺎ ﻫﺮ ﮐﺴﯽ ﮐﻪ ﺍﻗﺪﺍﻡ ﺑﻪ ﺭﺍﻩ ﺍﻧﺪﺍﺯﯼ ﺳﻴﺴﺘﻢ ﺗﺎﺭﻧﻤﺎ ﺑﺮ ﺭﻭﯼ ﺷﺒﮑﻪ ﺩﺍﺧﻠﯽ ﻭ ﻳﺎ ﺍﻳﻨﺘﺮﻧﺖ ﻧﻤﺎﻳﺪ٬ ﺑﺎﻳﺪ ﺍﻳﻦ ﮐﺎﺭ ﺭﺍ ﺗﻮﺳﻂ ﺯﺑﺎﻥ ﻭ ﻳﺎ ﺩﺳﺘﻮﺭﻫﺎﯼ ﺍﭺ ﺗﯽ ﺍﻡ ﺍﻝ (HTML) ﺍﻧﺠﺎﻡ ﻣﯽ ﺩﺍﺩ.
ﺧﺐ ﺩﺭ ﺁﻥ ﺯﻣﺎﻥ ﺍﻳﻦ ﮐﺎﺭ ﺍﻧﺠﺎﻡ ﻣﯽ ﺷﺪ ﺍﻣﺎ ﻣﺸﮑﻞ ﺍﻳﻦ ﺑﻮﺩ ﮐﻪ ﺑﺮﺍﯼ ﻫﺮ ﺻﻔﺤﻪ ﺍﯼ ﺑﺎﻳﺪ ﺗﻤﺎﻡ ﮐﺪﻫﺎ ﺩﻭﺑﺎﺭﻩ ﻧﻮﺷﺘﻪ ﻣﯽ ﺷﺪ. ﻣﺜﻼ ﺍﮔﺮ ﻳﮏ ﺷﺮﮐﺖ ﮐﻪ ﺩﺍﺭﺍﯼ ۲۰۰ ﻧﻮﻉ ﻣﺤﺼﻮﻝ ﺗﻮﻟﻴﺪﯼ ﺑﻮﺩ، ﻗﺮﺍﺭ ﺑﻮﺩ ﺗﺎﺭﻧﻤﺎﻳﯽ ﺭﺍﻩ ﺍﻧﺪﺍﺯﯼ ﮐﻨﺪ، ﺑﺎﻳﺪ ﺑﺮﺍﯼ ﻫﺮ ﻣﺤﺼﻮﻝ ﻳﮏ ﺑﺮﮔﻪ ﺭﺍ ﺍﺧﺘﺼﺎﺹ ﻣﯽ ﺩﺍﺩ ﻭ ﺍﻳﻦ ﻳﻌﻨﯽ ۲۰۰ ﺑﺎﺭ ﮐﺪﻧﻮﻳﺴﯽ ﻳﺎ ﺣﺪﺍﻗﻞ ﺭﻭﻧﻮﻳﺴﯽ! ﺗﺎﺯﻩ ﻣﺸﮑﻞ ﺑﺰﺭﮒ ﺗﺮ ﺑﺮﻭﺯﺭﺳﺎﻧﯽ ﺍﻳﻦ ﺻﻔﺤﺎﺕ ﺑﻮﺩ ﮐﻪ ﺍﻳﻦ ﮐﺎﺭ ﺑﺎﻳﺪ ﺗﻮﺳﻂ ﺍﻓﺮﺍﺩﯼ ﮐﻪ ﺑﺎ ﺯﺑﺎﻥ ﺑﺮﻧﺎﻣﻪ ﻧﻮﻳﺴﯽ ﺁﺷﻨﺎ ﺑﻮﺩﻧﺪ ﺍﻧﺠﺎﻡ ﻣﯽ ﺷﺪ.
ﺑﺎ ﭘﻴﺪﺍﻳﺶ ﺯﺑﺎﻥ ﻫﺎﻳﯽ ﻣﺎﻧﻨﺪ ﭘﯽ ﺍﭺ ﭘﯽ ﺍﻳﻦ ﻗﺎﺑﻠﻴﺖ ﺑﻪ ﺗﻮﻟﻴﺪ ﺳﻴﺴﺘﻢ ﺍﺿﺎﻓﻪ ﺷﺪ ﮐﻪ ﺍﺯ ﺩﻭﺑﺎﺭﻩ ﺳﺎﺯﯼ ﺍﻳﻦ ﺻﻔﺤﺎﺕ ﻭ ﮐﺪﻫﺎ ﺟﻠﻮﮔﻴﺮﯼ ﻣﯽ ﮐﺮﺩ. ﺣﺎﻝ ﻫﻤﻴﻦ ﺷﺮﮐﺖ ﺧﻮﺩﻣﺎﻥ ﺑﺎ ۲۰۰ ﻣﺤﺼﻮﻝ ﮐﺎﻓﯽ ﺍﺳﺖ ﮐﻪ ﻳﮏ ﺻﻔﺤﻪ ﺑﻪ ﻋﻨﻮﺍﻥ ﺍﻟﮕﻮ ﺩﺍﺷﺘﻪ ﺑﺎﺷﺪ ﻭ ﺗﻤﺎﻡ ﻣﺤﺼﻮﻝ ﻫﺎ ﺭﺍ ﺩﺭ ﻫﻤﺎﻥ ﻳﮏ ﺑﺮﮔﻪ ﺑﻪ ﻧﻤﺎﻳﺶ ﺑﮕﺬﺍﺭﺩ. ﺟﺎﻟﺐ ﺷﺪ ﻧﻪ!
ﺍﻟﺒﺘﻪ ﺍﻳﻦ ﮐﺎﺭ ﺑﻪ ﮐﻤﮏ ﺍﺑﺰﺍﺭﯼ ﺩﻳﮕﺮ ﺑﻪ ﻧﺎﻡ ﭘﺎﻳﮕﺎﻩ ﺩﺍﺩﻩ ﻫﺎ ﺍﻧﺠﺎﻡ ﻣﯽ ﺷﻮﺩ. ﭘﺎﻳﮕﺎﻩ ﺩﺍﺩﻩ ﻫﺎ ﺟﺎﻳﯽ ﺍﺳﺖ ﮐﻪ ﺍﻃﻼﻋﺎﺕ ﺷﻤﺎ ﺑﻪ ﻃﻮﺭ ﻃﺒﻘﻪ ﺑﻨﺪﯼ ﺷﺪﻩ ﺩﺭ ﺁﻥ ﺛﺒﺖ ﻣﯽ ﺷﻮﺩ ﻭ ﻫﺮ ﻟﺤﻈﻪ ﻣﯽ ﺗﻮﺍﻧﻴﺪ ﺑﻪ ﺁﻧﻬﺎ ﺩﺳﺘﺮﺳﯽ ﺩﺍﺷﺘﻪ ﺑﺎﺷﻴﺪ. ﻧﮕﺮﺍﻥ ﺍﻳﻦ ﻣﻮﺭﺩ ﻫﻢ ﻧﺒﺎﺷﻴﺪ ﭼﻮﻥ ﺩﺭ ﻃﻮﻝ ﺩﻭﺭﻩ ﺁﻥ ﺭﺍ ﻫﻢ ﺑﺎ ﻟﺬﺕ ﺗﻤﺎﻡ ﻳﺎﺩ ﺧﻮﺍﻫﻴﻢ ﮔﺮﻓﺖ.
ﺧﺐ ﺩﺭ ﻳﮏ ﺗﻌﺮﻳﻒ ﮐﻮﺗﺎﻩ ﺑﺎﻳﺪ ﺑﮕﻮﻳﻴﻢ ﮐﻪ ﺳﻴﺴﺘﻢ ﭘﻮﻳﺎ ﺳﻴﺴﺘﻤﯽ ﺍﺳﺖ ﮐﻪ ﺑﻪ ﮐﻤﮏ ﭘﺎﻳﮕﺎﻩ ﺩﺍﺩﻩ ﻫﺎ ﻭ ﺗﻮﺳﻂ ﻳﮏ ﺍﻟﮕﻮ ﺑﺮﺍﯼ ﻳﮏ ﺻﻔﺤﻪ ﻣﯽ ﺗﻮﺍﻧﺪ ﮐﺎﺭ ۱۰۰ ﻳﺎ ۲۰۰ ﻭ ﻳﺎ ﺣﺘﯽ ﺑﻴﺸﺘﺮ ﺭﺍ ﺍﻧﺠﺎﻡ ﺩﻫﺪ.
ﻳﮏ ﺳﻴﺴﺘﻢ ﭘﻮﻳﺎ ﺍﻳﻦ ﻗﺎﺑﻠﻴﺖ ﺭﺍ ﺩﺍﺭﺩ ﮐﻪ ﺑﺎ ﺗﻮﺟﻪ ﺑﻪ ﭘﺎﺭﺍﻣﺘﺮﻫﺎﯼ ﻣﺘﻔﺎﻭﺕ، ﺭﻓﺘﺎﺭ ﻣﺘﻔﺎﻭﺕ ﺍﺯ ﺧﻮﺩ ﻧﺸﺎﻥ ﺩﻫﺪ. ﺍﮔﺮ ﺩﻗﺖ ﮐﻨﻴﺪ ﺩﺭ ﺳﻴﺴﺘﻢ ﻫﺎﻳﯽ ﻣﺎﻧﻨﺪ ﺗﺎﺭﻧﻤﺎﻫﺎﯼ ﺧﺒﺮﯼ ﺩﺭ ﻃﻮﻝ ﻳﮏ ﺭﻭﺯ ﺑﺎﺭﻫﺎ ﻣﺤﺘﻮﺍﯼ ﺟﺪﻳﺪ ﺑﻪ ﺗﺎﺭﻧﻤﺎ ﺍﺿﺎﻓﻪ ﻣﯽ ﺷﻮﺩ. ﺍﻳﻦ ﺩﻗﻴﻘﺎ ﭼﻴﺰﯼ ﺍﺳﺖ ﮐﻪ ﺑﺎ ﮐﻤﮏ ﺗﺎﺭﻧﻤﺎﯼ ﭘﻮﻳﺎ ﺍﻧﺠﺎﻡ ﻣﯽ ﺷﻮﺩ؛ ﻳﻌﻨﯽ ﻳﮏ ﺍﻟﮕﻮ ﺑﺮﺍﯼ ﻣﺜﻼ ﺻﻔﺤﻪ ﺍﺑﺘﺪﺍﻳﯽ ﺗﺎﺭﻧﻤﺎ ﻭ ﺩﺍﺩﻩ ﻫﺎﻳﯽ ﮐﻪ ﺑﻪ ﮐﻤﮏ ﭘﺎﻳﮕﺎﻩ ﺩﺍﺩﻩ ﻫﺎ ﺑﺮ ﺭﻭﯼ ﺻﻔﺤﻪ ﻧﻘﺶ ﻣﯽ ﺑﻨﺪﻧﺪ.
ﺍﺯ ﻫﻤﻪ ﺟﺎﻟﺐ ﺗﺮ ﺍﻳﻦ ﺍﺳﺖ ﮐﻪ ﻫﺮ ﻟﺤﻈﻪ ﺑﺪﻭﻥ ﻫﻴﭻ ﻧﻴﺎﺯﯼ ﺑﻪ ﮔﺴﺘﺮﺵ ﺳﻴﺴﺘﻢ ﺍﺯ ﻧﻈﺮ ﺑﺮﻧﺎﻣﻪ ﻧﻮﻳﺴﯽ ﻣﯽ ﺗﻮﺍﻧﻴﺪ ﺩﺍﺩﻩ ﺟﺪﻳﺪﯼ ﺭﺍ ﻣﻨﺘﺸﺮ ﮐﻨﻴﺪ. ﺍﮔﺮ ﮐﺎﻣﻼ ﻣﺘﻮﺟﻪ ﻣﻮﺿﻮﻉ ﻧﺸﺪﻳﺪ ﺍﺻﻼ ﺍﻳﺮﺍﺩﯼ ﻧﺪﺍﺭﺩ؛ ﺍﻳﻦ ﭼﻴﺰﯼ ﺍﺳﺖ ﮐﻪ ﺷﻤﺎ ﺩﺭ ﻃﻮﻝ ﺩﻭﺭﻩ ﺧﻮﺩ ﺑﻪ ﺧﻮﺩ ﻓﺮﺍ ﺧﻮﺍﻫﻴﺪ ﮔﺮﻓﺖ.
ﻣﻔﻬﻮﻡ ﺳﺮﻭﺭ ﻭ ﮐﺎﺭﺑﺮ CLIENT/SERVER
ﻗﺒﻞ ﺍﺯ ﺁﺷﻨﺎﻳﯽ ﺑﺎ ﺯﺑﺎﻥ ﺑﺮﻧﺎﻣﻪ ﻧﻮﻳﺴﯽ ﻻﺯﻡ ﺩﺍﻧﺴﺘﻴﻢ ﮐﻪ ﻣﻔﻬﻮﻡ ﺳﺮﻭﺭ ﻭ ﮐﺎﺭﺑﺮ ﺭﺍ ﺑﺮﺍﯼ ﺷﻤﺎ ﺑﻪ ﻃﻮﺭ ﺧﻼﺻﻪ ﺷﺮﺡ ﺩﻫﻴﻢ.
ﺑﻪ ﻃﻮﺭ ﺳﺎﺩﻩ ﺍﻳﻦ ﻣﻔﻬﻮﻡ ﻭﻗﺘﯽ ﭘﻴﺪﺍ ﻣﯽ ﺷﻮﺩ ﮐﻪ ﺩﺭ ﻳﮏ ﺗﻌﺎﻣﻞ ﺑﻴﻦ ﺩﻭ ﻃﺮﻑ ﻳﮑﯽ ﺳﺮﻭﻳﺲ ﺑﺪﻫﺪ ﻭ ﺩﻳﮕﺮﯼ ﺳﺮﻭﻳﺲ ﺑﮕﻴﺮﺩ٬ ﻫﻤﻴﻦ :)
ﻣﺜﻼ ﻭﻗﺘﯽ ﺷﻤﺎ ﺑﻪ ﻓﺮﻭﺷﮕﺎﻩ ﻣﺤﻠﻪ ﺧﻮﺩ ﺑﺮﺍﯼ ﺧﺮﻳﺪ ﻣﯽ ﺭﻭﻳﺪ، ﺩﺭ ﺍﻳﻦ ﺗﻌﺎﻣﻞ ﺷﻤﺎ ﮐﺴﯽ ﻫﺴﺘﻴﺪ ﮐﻪ ﺗﻘﺎﺿﺎﯼ ﺳﺮﻭﻳﺲ ﺩﺍﺭﻳﺪ ﻳﻌﻨﯽ ﮐﺎﺭﺑﺮ٬ ﻭ ﻳﺎ ﻫﻤﺎﻥ ﻣﺸﺘﺮﯼ ﺧﻮﺩﻣﺎﻥ ﻭ ﺩﺭ ﺁﻥ ﻃﺮﻑ ﻗﻀﻴﻪ ﻓﺮﻭﺷﻨﺪﻩ٬ ﺳﺮﻭﻳﺲ ﺩﻫﻨﺪﻩ ﻣﯽ ﺷﻮﺩ. ﺩﺭ ﺩﻧﻴﺎﯼ ﺭﺍﻳﺎﻧﻪ ﺑﻪ ﺳﻴﺴﺘﻤﯽ ﮐﻪ ﺳﺮﻭﻳﺲ ﺍﺭﺍﺋﻪ ﻣﯽ ﮐﻨﺪ ﺳﺮﻭﺭ (Server) ﻭ ﺑﻪ ﮐﺴﯽ ﮐﻪ ﺳﺮﻭﻳﺲ ﻣﯽ ﮔﻴﺮﺩ ﮐﺎﺭﺑﺮ (Client) ﻣﯽ ﮔﻮﻳﻨﺪ. ﺳﺮﻭﺭ ﻫﻤﺎﻥ ﺭﺍﻳﺎﻧﻪ ﺧﻮﺩﻣﺎﻥ ﺍﺳﺖ ﺑﺎ ﺍﻳﻦ ﺗﻔﺎﻭﺕ ﮐﻪ ﺍﺯ ﻗﻄﻌﺎﺗﯽ ﻗﻮﯼ ﺗﺮ ﻭ ﺳﺮﻳﻊ ﺗﺮ ﺗﺸﮑﻴﻞ ﺷﺪﻩ ﺍﺳﺖ.
ﺍﻣﺎ ﺩﻟﻴﻞ ﺑﻴﺎﻥ ﺍﻳﻦ ﻣﻄﻠﺐ ﺍﻳﻦ ﺍﺳﺖ ﮐﻪ ﺩﺭ ﺩﻧﻴﺎﯼ ﺑﺮﻧﺎﻣﻪ ﻧﻮﻳﺴﯽ ﺯﺑﺎﻥ ﻫﺎﯼ ﻣﺘﻔﺎﻭﺗﯽ ﻭﺟﻮﺩ ﺩﺍﺭﻧﺪ ﮐﻪ ﻣﺎ ﺑﺮﺍﺳﺎﺱ ﺍﻳﻨﮑﻪ ﺍﻳﻦ ﺯﺑﺎﻥ ﺩﺭ ﻃﺮﻑ ﺳﺮﻭﺭ ﮐﺎﺭﺍﻳﯽ ﺩﺍﺭﺩ ﻳﺎ ﻃﺮﻑ ﮐﺎﺭﺑﺮ، ﺑﻪ ﺁﻧﻬﺎ ﺳﻤﺖ ﮐﺎﺭﺑﺮ ﻭ ﻳﺎ ﺳﻤﺖ ﺳﺮﻭﺭ ﻣﯽ ﮔﻮﻳﻴﻢ. ﻧﻤﻮﻧﻪ ﺁﻥ ﺭﺍ ﺑﺎﺭﻫﺎ ﺩﻳﺪﻩ ﺍﻳﺪ؛ ﻣﺜﻼ ﻭﻗﺘﯽ ﻣﺮﻭﺭﮔﺮ ﺧﻮﺩ ﺭﺍ ﺑﺎﺯ ﻣﯽ ﮐﻨﻴﺪ ﻣﺮﻭﺭﮔﺮ ﺷﻤﺎ ﺍﺑﺘﺪﺍ ﻣﯽ ﻟﺮﺯﺩ ﻭ ﻳﺎ ﮐﻠﻤﻪ ﺍﯼ ﺩﻧﺒﺎﻝ ﺍﺷﺎﺭﻩ ﮔﺮ ﺷﻤﺎ ﻣﯽ ﺩﻭﺩ. ﺍﻳﻦ ﺩﺳﺖ ﮐﺎﺭﻫﺎ ﻓﻘﻂ ﺩﺭ ﺳﻤﺖ ﮐﺎﺭﺑﺮ ﺍﻧﺠﺎﻡ ﻣﯽ ﮔﻴﺮﺩ ﻭ ﻧﻴﺎﺯﯼ ﻧﻴﺴﺖ ﮐﻪ ﺳﺮﻭﺭ ﺭﺍ ﻣﺸﻐﻮﻝ ﺍﻳﻦ ﮐﺎﺭﻫﺎ ﮐﻨﻴﻢ. ﺍﺯ ﻃﺮﻓﯽ ﺩﻳﮕﺮ ﮐﺎﺭﻫﺎﻳﯽ ﻣﺎﻧﻨﺪ ﮔﺮﻓﺘﻦ ﺩﺍﺩﻩ ﻫﺎ ﻭ ﻧﻤﺎﻳﺶ ﻭ ﺗﻌﺎﻣﻞ ﺑﺎ ﮐﺎﺭﺑﺮ، ﮐﺎﺭﻫﺎﻳﯽ ﻫﺴﺘﻨﺪ ﮐﻪ ﺩﺭ ﺳﻤﺖ ﺳﺮﻭﺭ ﺍﻧﺠﺎﻡ ﻣﯽ ﺷﻮﻧﺪ.
ﻧﮑﺘﻪ ﻣﻬﻢ ﺍﻳﻦ ﺍﺳﺖ ﮐﻪ ﺯﺑﺎﻥ ﻫﺎﯼ ﺳﻤﺖ ﮐﺎﺭﺑﺮ ﻣﺎﻧﻨﺪ HTML ﻭ JavaScript، ﻭﻗﺘﯽ ﺩﺭ ﺩﺍﺧﻞ ﺭﺍﻳﺎﻧﻪ ﮐﺎﺭﺑﺮ ﻓﺮﺍﺧﻮﺍﻧﺪﻩ ﺷﻮﻧﺪ ﺑﺪﻭﻥ ﻧﻴﺎﺯ ﺳﺮﻭﺭ ﻋﻤﻠﻴﺎﺗﯽ ﮐﻪ ﺩﺭ ﺁﻧﻬﺎ ﻧﻮﺷﺘﻪ ﺷﺪﻩ ﺭﺍ ﭘﻴﺎﺩﻩ ﻣﯽ ﮐﻨﻨﺪ. ﺍﻣﺎ ﺯﺑﺎﻥ ﻫﺎﯼ ﺳﻤﺖ ﺳﺮﻭﺭ ﺑﺎﻳﺪ ﺩﺭ ﺳﺮﻭﺭ ﻧﻮﺷﺘﻪ ﻭ ﮔﺬﺍﺷﺘﻪ ﺷﻮﻧﺪ ﺗﺎ ﻗﺎﺑﻞ ﺍﺟﺮﺍ ﺑﺎﺷﻨﺪ.
ﺑﻪ ﻃﻮﺭ ﺧﻼﺻﻪ ﺑﺎﻳﺪ ﮔﻔﺖ ﮐﻪ ﺑﺮﺍﯼ ﺍﺳﺘﻔﺎﺩﻩ ﺍﺯ ﺯﺑﺎﻥ ﻫﺎﯼ ﺳﻤﺖ ﺳﺮﻭﺭ ﻧﻴﺎﺯ ﺑﻪ ﺳﺮﻭﺭ ﻭ ﻳﺎ ﻓﺮﺍﻫﻢ ﮐﺮﺩﻥ ﺍﻳﻦ ﺑﺴﺘﺮ ﺩﺍﺭﻳﻢ. ﻣﺜﻼ ﺍﮔﺮ ﺑﺨﻮﺍﻫﻴﻢ ﺩﺭ ﺭﺍﻳﺎﻧﻪ ﻫﺎﯼ ﺧﺎﻧﮕﯽ ﺍﺯ ﺯﺑﺎﻥ ﻫﺎﯼ ﺳﻤﺖ ﺳﺮﻭﺭ ﺍﺳﺘﻔﺎﺩﻩ ﮐﻨﻴﻢ ﺑﺎﻳﺪ ﺑﺴﺘﺮ ﺳﺮﻭﺭ ﺭﺍ ﻓﺮﺍﻫﻢ ﮐﻨﻴﻢ. ﺍﻳﻦ ﮐﺎﺭ ﺑﺎ ﺑﺴﺘﻪ ﻫﺎﻳﯽ ﻣﺎﻧﻨﺪ WampServer ﻓﺮﺍﻫﻢ ﻭ ﺑﻪ ﺳﺎﺩﮔﯽ ﻗﺎﺑﻞ ﭘﻴﺎﺩﻩ ﺳﺎﺯﯼ ﺍﺳﺖ.
WampServer ﺑﺮﻧﺎﻣﻪ ﺍﯼ ﺍﺳﺖ ﮐﻪ ﺑﺴﺘﺮ ﺳﺮﻭﺭ ﺭﺍ ﺑﺮﺍﯼ ﺷﻤﺎ ﺁﻣﺎﺩﻩ ﮐﺮﺩﻩ ﻭ ﺑﻪ ﺷﻤﺎ ﺍﺟﺎﺯﻩ ﻣﯽ ﺩﻫﺪ ﮐﻪ ﻣﺎﻧﻨﺪ ﻳﮏ ﺳﺮﻭﺭ ﺍﺯ ﺭﺍﻳﺎﻧﻪ ﺧﻮﺩ ﺍﺳﺘﻔﺎﺩﻩ ﮐﻨﻴﺪ.
ﺁﺷﻨﺎﻳﯽ ﺑﺎ ﺯﺑﺎﻥ ﺑﺮﻧﺎﻣﻪ ﻧﻮﻳﺴﯽ ﭘﯽ ﺍﭺ ﭘﯽ
ﭘﯽ ﺍﭺ ﭘﯽ ﺯﺑﺎﻧﯽ ﺍﺳﺖ ﺑﺮﺍﯼ ﺗﻮﻟﻴﺪ ﺳﻴﺴﺘﻢ ﻫﺎﯼ ﭘﻮﻳﺎ ﮐﻪ ﺩﺭ ﺑﺴﺘﺮ ﺍﻳﻨﺘﺮﻧﺖ ﻭ ﮐﻪ ﺩﺭ ﺩﺍﺧﻞ ﮐﺪﻫﺎﯼ HTML ﮐﺎﺭ ﻣﯽ ﮐﻨﻨﺪ. ﺯﺑﺎﻥ ﭘﯽ ﺍﭺ ﭘﯽ ﻳﮏ ﺯﺑﺎﻥ ﺳﻤﺖ ﺳﺮﻭﺭ ﺍﺳﺖ. ﺑﻠﻪ، ﺣﺎﻻ ﺧﻮﺏ ﻣﺘﻮﺟﻪ ﻣﯽ ﺷﻮﻳﺪ ﮐﻪ ﻣﻨﻈﻮﺭﻣﺎﻥ ﭼﻴﺴﺖ.
ﻣﻨﻈﻮﺭ ﺍﺯ ﺍﻳﻦ ﮔﻔﺘﻪ ﺍﻳﻦ ﺍﺳﺖ ﮐﻪ ﻣﺎ ﺑﺎﻳﺪ ﺑﺮﺍﯼ ﺍﺳﺘﻔﺎﺩﻩ ﺍﺯ ﺍﻳﻦ ﺯﺑﺎﻥ ﺩﺭ ﺭﺍﻳﺎﻧﻪ ﺧﺎﻧﮕﯽ ﺧﻮﺩ ﺍﺯ ﺑﺴﺘﺮ ﺳﺮﻭﺭ ﺑﻪ ﮐﻤﮏ WampServer ﺍﺳﺘﻔﺎﺩﻩ ﮐﻨﻴﻢ. ﺍﻳﻦ ﺯﺑﺎﻥ ﻫﻤﻴﺸﻪ ﺩﺭ ﺣﺎﻝ ﺑﺮﻭﺯﺭﺳﺎﻧﯽ ﺍﺳﺖ، ﻳﻌﻨﯽ ﺑﻮﺟﻮﺩ ﺁﻭﺭﻧﺪﻩ ﻫﺎﯼ ﭘﯽ ﺍﭺ ﭘﯽ ﺑﻌﺪ ﺍﺯ ﮔﺬﺷﺖ ﺳﺎﻝ ﻫﺎ ﻫﻨﻮﺯ ﺩﺭ ﻓﮑﺮ ﻫﺮ ﭼﻪ ﺑﻬﺘﺮ ﮐﺮﺩﻥ ﺍﻳﻦ ﺯﺑﺎﻥ ﻫﺴﺘﻨﺪ. ﺍﻳﻦ ﻧﮑﺘﻪ ﻳﮏ ﻋﺎﻣﻞ ﺷﺪﻩ ﺍﺳﺖ ﮐﻪ ﺍﺳﺘﻔﺎﺩﻩ ﮐﻨﻨﺪﻩ ﻫﺎﯼ ﺑﺴﻴﺎﺭﯼ ﺑﻪ ﺳﻤﺖ ﭘﯽ ﺍﭺ ﭘﯽ ﮐﺸﻴﺪﻩ ﺷﺪﻩ ﺍﻧﺪ.
ﺑﺮﺍﯼ ﺗﻮﻟﻴﺪ ﺳﻴﺴﺘﻢ ﻫﺎﯼ ﭘﻮﻳﺎ، ﭘﯽ ﺍﭺ ﭘﯽ ﻳﮑﯽ ﺍﺯ ﺑﻬﺘﺮﻳﻦ ﺯﺑﺎﻥ ﻫﺎ ﺍﺳﺖ ﭼﺮﺍ ﮐﻪ ﺳﻴﺴﺘﻢ ﻫﺎ ﺑﺎ ﭘﯽ ﺍﭺ ﭘﯽ ﻣﻌﻤﻮﻻ ﺳﺮﻳﻊ ﺗﺮ ٬ ﺑﻬﺘﺮ ﻭ ﺭﺍﺣﺖ ﺗﺮ ﮐﺎﺭ ﻣﯽ ﮐﻨﻨﺪ. ﺍﺯ ﻫﻤﻪ ﻣﻬﻤﺘﺮ ﺍﺭﺗﺒﺎﻁ ﺧﻮﺏ ﭘﯽ ﺍﭺ ﭘﯽ ﺑﺎ ﭘﺎﻳﮕﺎﻩ ﺩﺍﺩﻩ ﻫﺎ ﺍﺳﺖ. ﺍﻳﻦ ﺯﺑﺎﻥ ﻗﺎﺑﻠﻴﺖ ﺍﺭﺗﺒﺎﻁ ﺑﺎ ﺍﻧﻮﺍﻉ ﭘﺎﻳﮕﺎﻩ ﺩﺍﺩﻩ ﻫﺎ ﺭﺍ ﺑﺎ ﮐﻴﻔﻴﺖ ﺑﺎﻻﻳﯽ ﺩﺍﺭﺩ.
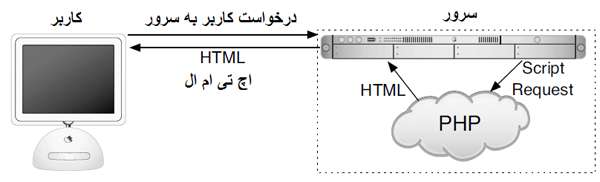
ﺍﺟﺎﺯﻩ ﺑﺪﻫﻴﺪ ﮐﻤﯽ ﺑﻴﺸﺘﺮ ﺩﺭ ﻣﻮﺭﺩ ﺳﻤﺖ ﺳﺮﻭﺭ ﺑﻮﺩﻥ ﭘﯽ ﺍﭺ ﭘﯽ ﺗﻮﺿﻴﺢ ﺩﻫﻴﻢ. ﺭﻭﺍﻝ ﮐﺎﺭ ﺑﺪﻳﻦ ﺗﺮﺗﻴﺐ ﺍﺳﺖ ﮐﻪ ﻭﻗﺘﯽ ﺷﻤﺎ ﮐﺪﯼ ﺭﺍ ﺩﺭ ﺗﺎﺭﻧﻤﺎﻳﯽ ﺑﺎ ﭘﯽ ﺍﭺ ﭘﯽ ﻣﯽ ﻧﻮﻳﺴﻴﺪ، ﺍﻳﻦ ﮐﺪ ﺑﺮﺍﯼ ﻋﻤﻞ ﺑﻪ ﺳﺮﻭﺭ ﻣﺘﻮﺳﻞ ﻣﯽ ﺷﻮﺩ. ﻳﻌﻨﯽ ﮐﺎﺭﺑﺮﯼ ﮐﻪ ﺍﺯ ﺗﺎﺭﻧﻤﺎﯼ ﺷﻤﺎ ﺩﻳﺪﻥ ﻣﯽ ﮐﻨﺪ ﺩﺭﺧﻮﺍﺳﺘﯽ ﺑﺮﺍﯼ ﺍﻳﻦ ﺩﻳﺪﺍﺭ ﻣﯽ ﻓﺮﺳﺘﺪ. ﺑﻌﺪ ﺳﺮﻭﺭ ﺩﺭﺧﻮﺍﺳﺖ ﺭﺍ ﺑﻪ ﭘﯽ ﺍﭺ ﭘﯽ ﻣﯽ ﺩﻫﺪ ﻭ ﭘﯽ ﺍﭺ ﭘﯽ ﺑﺮ ﻃﺒﻖ ﮐﺪ ﻧﻮﺷﺘﻪ ﺷﺪﻩ ﻋﻤﻞ ﮐﺮﺩﻩ ﻭ ﭘﺎﺳﺦ ﻣﯽ ﺩﻫﺪ؛ ﺩﺭ ﺍﻳﻦ ﻫﻨﮕﺎﻡ ﺳﺮﻭﺭ ﭘﺎﺳﺦ ﺭﺍ ﺑﺮﺍﯼ ﮐﺎﺭﺑﺮ ﻣﯽ ﻓﺮﺳﺘﺪ. ﻓﮑﺮ ﻣﯽ ﮐﻨﻴﻢ ﮐﻪ ﻋﮑﺲ ﺯﻳﺮ ﮔﻮﻳﺎﯼ ﺗﻮﺿﻴﺤﺎﺗﯽ ﮐﻪ ﮔﻔﺘﻴﻢ ﺑﺎﺷﺪ.

ﻣﻨﺒﻊ ﻋﮑﺲ: ﮐﺘﺎﺏ PHP and MySQL for Dynamic Web Sites: Visual QuickPro Guide ﻧﻮﺷﺘﻪ Larry Ullman
ﺩﺭ ﺍﻳﻨﺠﺎ ﺍﻳﻦ ﺩﺭﺱ ﺭﺍ ﺑﻪ ﭘﺎﻳﺎﻥ ﻣﯽ ﺑﺮﻳﻢ. ﺩﺭ ﺩﺭﺱ ﺁﻳﻨﺪﻩ ﮐﺎﺭ ﺭﺍ ﺑﺎ ﻣﻌﺮﻓﯽ ﺳﻴﻨﺘﮑﺲ (Syntax) ﻳﺎ ﻧﺤﻮﻩ ﺑﺮﻧﺎﻣﻪ ﻧﻮﻳﺴﯽ ﺑﺎ ﭘﯽ ﺍﭺ ﭘﯽ ﺍﺩﺍﻣﻪ ﻣﯽ ﺩﻫﻴﻢ.
ﻓﺮﺍﻣﻮﺵ ﻧﮑﻨﻴﺪ ﮐﻪ ﭘﯽ ﺍﭺ ﭘﯽ ﺯﺑﺎﻥ ﺳﻤﺖ ﺳﺮﻭﺭ ﺍﺳﺖ؛ ﭘﺲ ﺗﺎ ﺩﺭﺱ ﺑﻌﺪﯼ ﺑﺎﻳﺪ ﻣﻘﺪﻣﺎﺕ ﻻﺯﻡ ﺭﺍ ﻓﺮﺍﻫﻢ ﮐﻨﻴﺪ ﮐﻪ ﻫﻤﺎﻥ ﻧﺼﺐ WampServer ﺑﺮ ﺭﻭﯼ ﺭﺍﻳﺎﻧﻪ ﺗﺎﻥ ﺍﺳﺖ. ﺑﺮﺍﯼ ﺩﺭﻳﺎﻓﺖ ﺍﻳﻦ ﻧﺮﻡ ﺍﻓﺰﺍﺭ ﺑﻪ ﺍﻳﻦ ﺁﺩﺭﺱ ﻣﺮﺍﺟﻌﻪ ﮐﻨﻴﺪ.
ﺑﻪ ﻗﺴﻤﺖ ﭘﺎﻳﻴﻦ ﺻﻔﺤﻪ ﺭﻓﺘﻪ ﻭ ﺑﺮﻧﺎﻣﻪ ﻣﻮﺭﺩ ﻧﻈﺮ ﺧﻮﺩ ﺭﺍ ﺑﺎ ﺗﻮﺟﻪ ﺑﻪ ﻧﺴﺨﻪ ﺳﻴﺴﺘﻢ ﻋﺎﻣﻞ ﺗﺎﻥ ﺩﺭ ﺑﺨﺶ Downloads ﺩﺭﻳﺎﻓﺖ ﮐﻨﻴﺪ. ﺗﺎ ﺩﺭﺱ ﺑﻌﺪ ﺑﺪﺭﻭﺩ :)





Comments
سلام
ما به همراه یک گروه از متخصصین حوزه
وب گروه تلگرامی جامعه وبمستران ایران را لانچ کردیم.
با توجه به اینکه شما هم در این
زمینه فعال هستید خوشحال می شیم به
ما بپیوندید تا تعاملات مفیدی
باهم داشته باشیم
لینک گروه خدمتتون
https://t.me/joinchat/DBhKUBJE3gUMxzABig66Ig
Add new comment