آموزش شبیه ساز موبایل گوگل کروم
همانطور که می دانید یکی از آیتم های بسیار مهم در سئو و مخصوصا در الگوریتم محاسبه رنکینگ برای افرادی که توسط دستگاه های همراه به جستجو در اینترنت می پردازند، موبایل فرندلی بودن سایت است و در دنیای امروز که بیشتر کاربران از موبایل برای سرچ در اینترنت استفاده می کنند، بدیهیست که هر سئوکاری جهت انجام سئوی حرفه ای به موبایل فرندلی بودن سایت نگاهی ویژه داشته باشد.
ابزارهای متعددی به صورت آنلاین و آفلاین برای تست موبایل فرندلی بودن یک صفحه HTML وجود دارد. یکی از کاربردی ترین ابزارهای تست موبایل فرندلی، شبیه ساز موبایل گوگل کروم است که در ادامه با نحوه کارکرد آن آشنا می شوید. در این مقاله یک صفحه از سایت ضیاءالصالحین را به عنوان نمونه انتخاب کرده و آن را از نظر موبایل فرندلی بودن توسط گوگل کروم بررسی می کنیم.
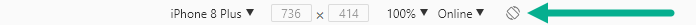
ابتدا گوگل کروم را باز کرده و سپس با فشردن دکمه F12 وارد محیط DevTools گوگل کروم شوید. حال با فشردن دکمه های Ctrl+Shift+M در سیستم عامل ویندوز و یا Cmd+Shift+M در سیستم عامل MAC و یا با کلیک بر روی آیکون موبایل که در تصویر زیر به عنوان شماره 1 نمایش داده شده است، محیط شبیه ساز موبایل گوگل کروم را فعال کنید.

شبیه ساز موبایل گوگل کروم
قسمت های مختلف شبیه ساز موبایل گوگل کروم
قسمت های شماره گذاری شده در تصویر بالا به شرح زیر می باشند:
1. دکمه فعال یا غیر فعال کردن شبیه ساز موبایل گوگل کروم
2. انتخاب گوشی های موبایل پیشفرض مختلف از منوی آبشاری. همچنین می توانید با کلیک بر روی گزینه Edit اقدام به تعریف گوشی موبایل دلخواه خود نمایید.

انتخاب گوشی موبایل
در صورت انتخاب یک گوشی موبایل از لیست، با توجه به تصویر زیر این امکان وجود دارد که صفحه مورد نظرتان را به صورت موبایل افقی و عمودی مشاهده کنید.

دکمه rotate شبیه ساز موبایل گوگل کروم
3. تنظیم دستی رزولوشن گوشی موبایل مورد نظرتان که شامل عرض و ارتفاع می باشد و واحد آن به پیکسل است.
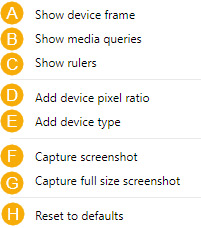
4. در منوی شبیه ساز گوگل کروم تعدادی آیتم وجود دارند که توضیح آنها در ادامه آمده است.

منوی شبیه ساز موبایل گوگل کروم
A. در صورتی که گوشی موبایل خاصی را از لیست گوشی ها (آیتم 2) انتخاب کرده باشید، با کلیک بر روی Show device frame، گوگل کروم، قاب گوشی را هم به شما نمایش می دهد که حس بهتری نسبت به واقعیت داشته باشید.
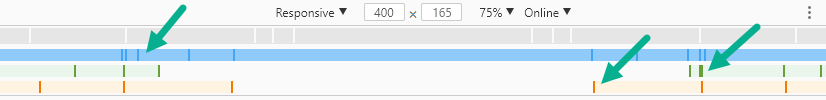
B. با کلیک بر روی گزینه Show media queries، گوگل کروم همه media query هایی که در قالب سایت از آن استفاده کردید را با خطوط رنگی در بالای صفحه نمایش می دهد. همانطور که در تصویر زیر مشاهده می کنید، ابعاد مختلفی که در media query در صفحه مورد نظر استفاده شده اند، به صورت خطوطی مشخص شده اند و اگر شما با موس روی هر کدام از آن خط ها بروید، ابعاد تعریف شده در media query به شما نمایش داده خواهد شد.

نمایش مدیا کوری ها در شبیه ساز موبایل گوگل کروم
C. با کلیک بر Show rulers، خط کش عمودی و افقی در کنار اسکرین موبایل به شما نمایش داده می شود که واحد اندازه گیری آن به پیکسل است.
D. با کلیک بر روی Add device pixel ratio می توانید pixel ratio مد نظرتان را در شبیه سازی اعمال نمایید.
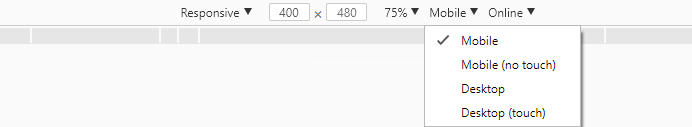
E. با توجه به تصویر زیر با کلیک بر روی گزینه Add device type می توانید نوع دستگاهی که می خواهید شبیه سازی کنید را انتخاب نمایید.

انتخاب نوع دستگاه در شبیه ساز موبایل گوگل کروم
F. با کلیک بر روی گزینه Capture screenshot می توانید از صفحه ای که در حال رویت آن هستید یک اسکرین شات بگیرید.
G. با کلیک بر روی Capture full size screenshot می توانید از ابتدا تا انتهای صفحه ای که در آن هستید، بدون نیاز به اسکرول کردن، اسکرین شات تهیه کنید.
H. با کلیک بر Reset to defaults، همه تنظیمات به حالت پیشفرض باز می گردد.
توجه داشته باشید که از شبیه ساز موبایل گوگل کروم صرفا جهت شبیه سازی موبایل استفاده می شود و ممکن است در برخی موارد با دستگاه موبایل واقعی تفاوت هایی داشته باشد. توصیه می کنیم در صورتیکه سایت مورد نظرتان در شبیه ساز موبایل بدون مشکل در دسترس بود و همه صفحات سایتتان موبایل فرندلی بود، تستهایی را نیز توسط گوشی موبایل های واقعی متفاوت انجام دهید تا از صحت موبایل فرندلی بودن سایت مورد نظرتان بیشتر اطمینان حاصل کنید. البته تستهای گوناگونی در این راستا وجود دارد که فرد طراح وبسایت و یا سئوکار باید به آنها اشراف داشته باشد و جهت تست های مختلف از ابزار مناسب استفاده کند.
گوگل در سال 2015 الگوریتم موبایلگدون گوگل را معرفی کرد. هدف الگوریتم موبایلگدون اولویت دادن به سایت های موبایل فرندلی در جستجوهای انجام شده با موبایل است. همچنین از اوایل سال 2017 گوگل در مورد Mobile first index صحبت می کند و مشخص است که در آینده نه چندان دور، سایت هایی که موبایل فرندلی نباشند با افت رنک تدریجی مواجه می شوند. پس اگر هنوز موبایل فرندلی نشده اید، عجله کنید.
یک سئوکار متخصص می تواند به شما در مورد موبایل فرندلی بودن سایتتان مشاوره دهد.
بازنشر از وب یوز
